Site-ul dvs. este ancora de baza pentru eforturile dvs. in marketingul digital. Proiectarea unui site cu o experienta de utilizator extraordinara, necesita intelegerea problemelor pe care trebuie sa le rezolve fiecare vizitator.
In peisajul de marketing de astazi, site-ul dvs. a devenit un instrument mai puternic decat oricand. Site-ul dvs. este un agent de vanzari care lucreaza 24/7 si, ca atare, are potentialul de a fi cel mai puternic element, si piata centrala a eforturilor dvs. de marketing. Cu toate acestea, tendintele digitale care se schimba rapid pot face ca site-ul dvs. sa fie vechi si depasit. In timp ce uneori un redesign ar putea fi ideal, este posibil sa nu aveti timp sau bani pentru a investi intr-un proiect atat de mare. Pentru a va ajuta sa depasiti aceasta provocare, am creat o lista cu 10 moduri simple de imbunatatire a site-ului dvs. web pentru a fi mai util.
1. Utilizati spatiu alb.
Multi oameni se plang ca exista prea mult spatiu alb pe site-ul lor, si ca aceasta zona neutilizata ar trebui folosita pentru a face publicitate mai multor servicii. Cu toate acestea, spatiul alb este esential pentru un design bun. Spatiul alb face ofera continutului dvs. sansa sa fie mai lizibil, permitand totodata utilizatorului sa se concentreze asupra elementelor din jurul textului.
Potrivit Crazy Egg, spatiul alb in jurul textului si titlurilor mareste atentia utilizatorilor cu 20%. Spatiul alb poate face, de asemenea, site-ul dvs. sa fie mai deschis, proaspat si modern, si daca branding-ul este in concordanta cu acestea, atunci va poate ajuta sa comunicati acel sentiment utilizatorului. Un dezavantaj al spatiului alb care trebuie mentionat, este ca intr-adevar ocupa spatiu.
Daca incercati sa obtineti o multime de continut deasupra partii care este imediat vizibila fara derulare, avand prea mult spatiu alb, ar putea inlocui unele informatii valoroase. Cheia este de a gasi echilibrul dintre ceea ce este cel mai important de comunicat in partea de sus, si sa inconjurati acest mesaj cu putin spatiu pentru a-l scoate in evidenta.
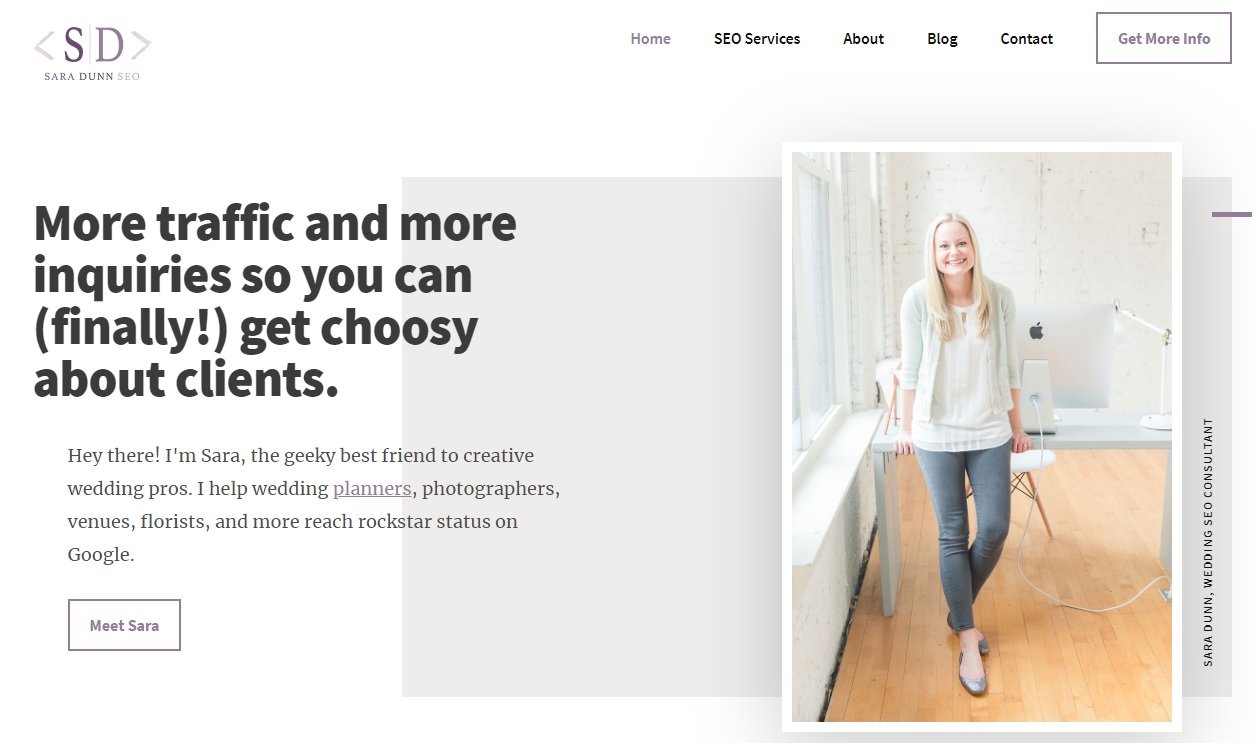
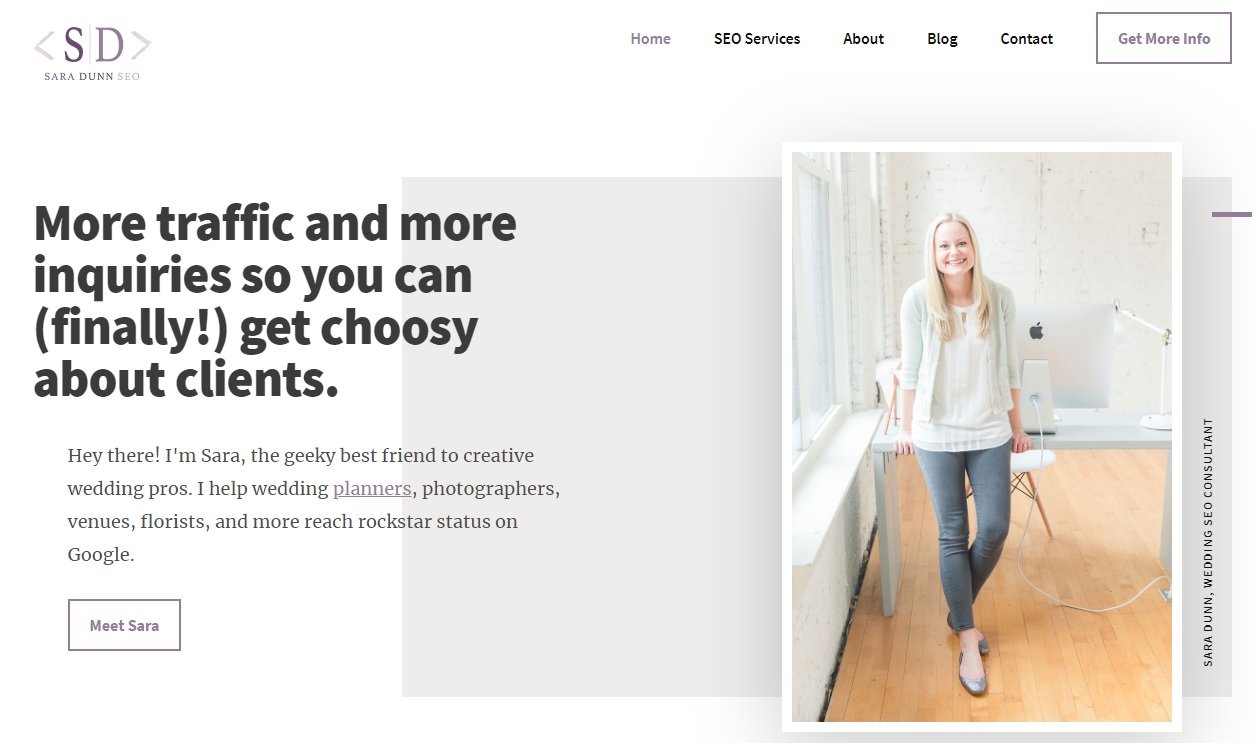
Luati in considerare site-ul, Sara Does SEO, de Sara Dunn. In UX-ul ei, exista inca mult spatiu alb, de la inceput, atragandu-va atentia asupra imaginii ei si ce poate face pentru dvs. Acest lucru permite cititorului sa-si concentreze atentia asupra celor mai importante lucruri. Fiecare sectiune a paginii de pornire ofera, de asemenea, un antet clar si cateva puncte de sprijin, fiind astfel mai usor de a digera informatii.

2. Optimizati viteza paginii
Una dintre experientele cele mai frustrante pentru utilizatorii de pe web este asteptarea ca o pagina sa se incarce. Odata cu cresterea numarului de dispozitive mobile, oamenii acceseaza continut din intreaga lume pe mai multe platforme diferite. In timp ce navigheaza online la Starbucks sau in timp ce vizioneaza emisiuni tv pe laptop, ei se asteapta la un rezultat rapid pentru continutul pe care il doresc.
Cand nu reusesc, ei pleaca de obicei. Incarcarea lenta a paginii este o experienta intrerupta pentru utilizator si poate fi o sursa de frustrare, si adesea utilizatorii pur si simplu nu au timp sa astepte.
In conformitate cu Section.io, o perioada suplimentara de cinci secunde de incarcare a paginii poate creste rata de respingere a site-ului dvs. cu mai mult de 20%.
Deci, ce este de facut? Google ofera un serviciu gratuit unde puteti obtine informatii despre viteza paginii. De asemenea, Google va va oferi cateva sugestii pentru imbunatatirea timpului de incarcare pe mobile si pe desktop.
Pentru a imbunatati viteza paginii, incepeti prin comprimarea tuturor imaginilor inainte de a le incarca pe site-ul dvs. Dimensiunea fisierului imagine este una dintre principalele cauze ale unei viteze lente a paginii – utilizarea unor site-uri web cum ar fi compressor.io va poate ajuta sa accelerati dramatic fiecare pagina pe care o detineti.
3. Folositi apeluri atractive pentru actiune (Call to action).
Clientii dvs. sunt deja obisnuiti sa urmeze indicatii vizuale pentru a determina ce continut este important pentru ei. Apelurile la actiuni (CTA – calls to action) care sunt marcate in mod clar cu un cuvant de actiune, permit utilizatorilor site-ului dvs. sa navigheze mai usor, si sa obtina exact ceea ce doresc.
In crearea butoanelor pentru site-ul dvs. trebuie sa va ganditi la culoarea si psihologia culorii. Intr-un studiu realizat de Maxymiser, cercetatorii au fost socati sa afle ca au obtinut o crestere cu 11% a clicurilor in zona de checkout a site-ului Laura Ashley, prin testarea variatiilor de culoare si a mesageriei de actiune. Culorile diferite evoca mesaje diferite. Ganditi-va la mesajul pe care doriti sa-l transmiteti utilizatorului (incredere, experienta, inteligenta) si alegeti cu intelepciune culorile.
Un al doilea lucru de luat in considerare sunt cuvintele reale pe care le folositi pentru butoanele dvs. Cuvintele ar trebui sa includa un verb sau un cuvant de actiune care sa-i impinga pe utilizatori sa faca ceva. Alegerea cuvintelor potrivite sau a declansatorilor psihologici este determinata in mare masura de nivelul de identificare emotionala pe care cuvantul o cere. Nicio legatura emotionala, inseamna nicio actiune. Asa ca faceti cuvintele dvs. indraznete, sensibile la timp si orientate spre actiune.
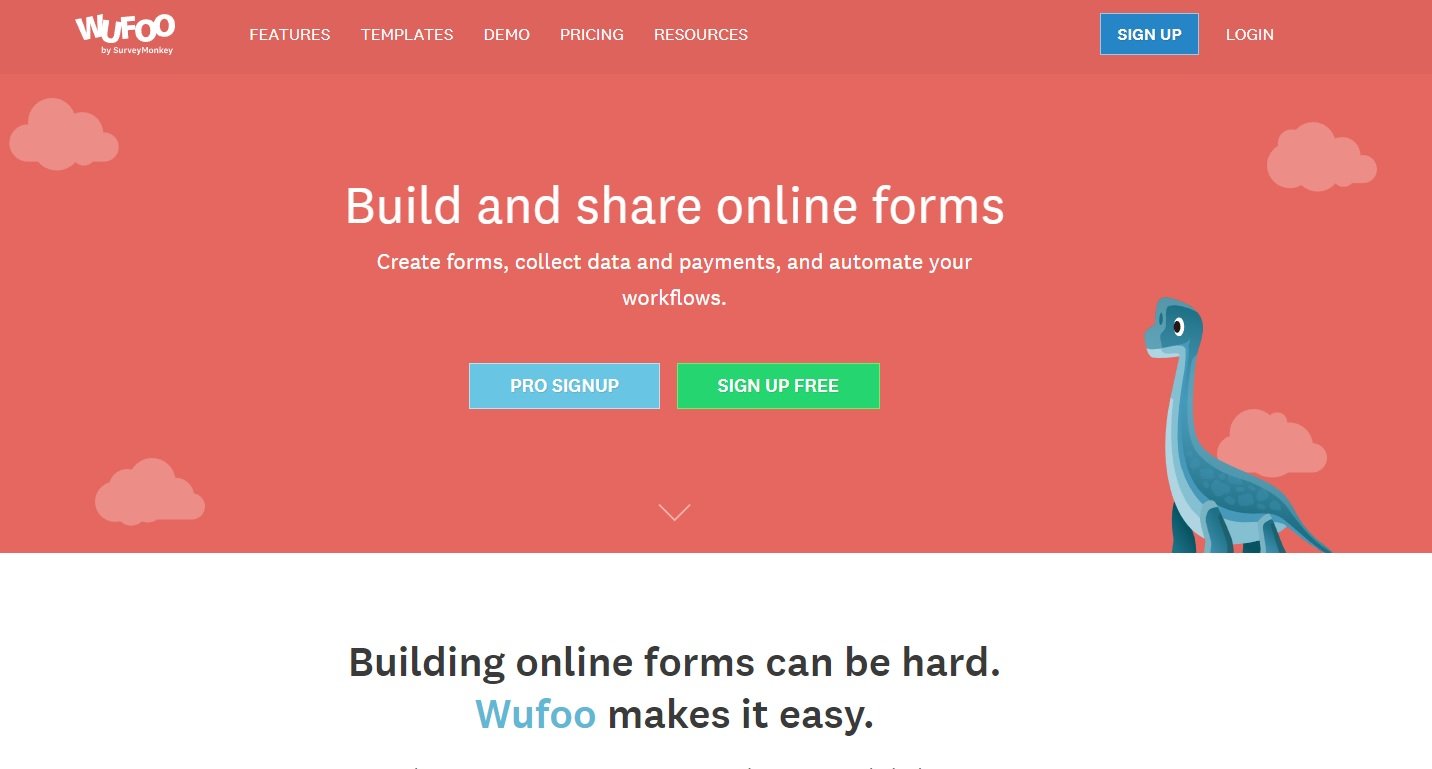
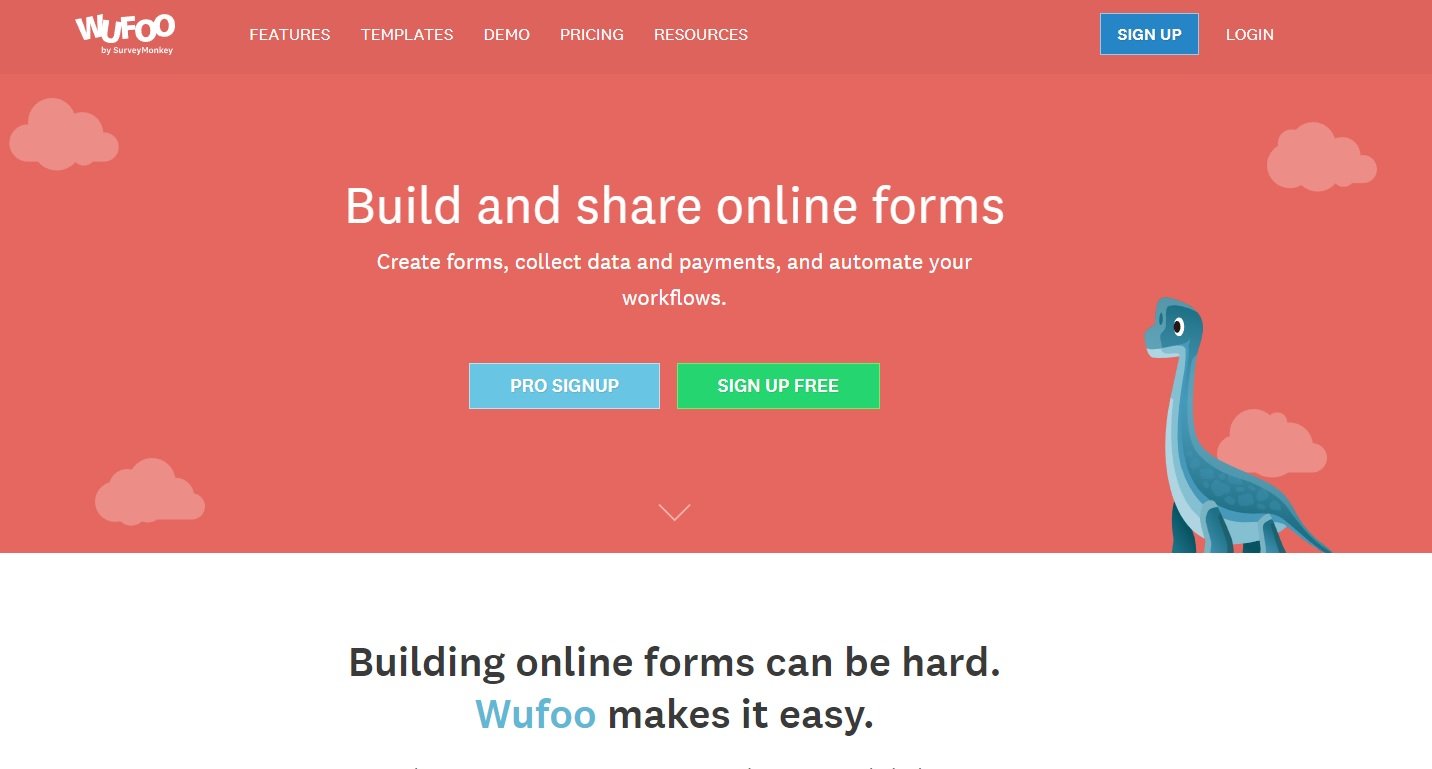
Un exemplu excelent de utilizare buna a apelurilor la actiune (call to action) este WUFOO. Intreaga pagina a companiei este orientata spre actiune si utilizeaza butoane pentru a incuraja utilizatorul sa mearga la pasul urmator. La sfarsitul paginii, veti vedea folosirea unui limbaj sensibil in functie de timp, cum ar fi „Inregistrati-va acum” si un limbaj orientat spre actiune, cum ar fi „Incepeti.” Acestea sunt cuvinte de actiune active care solicita si ghideaza utilizatorul pentru a avansa.

4 Utilizati diferentierea hyperlink-urilor.
Cand adaugati un link catre orice pagina, spuneti utilizatorilor ca vreti sa dea clic acolo. Asigurati-va ca linkurile sunt usor de identificat prin indiciile vizuale. Textul subliniat si textul colorat diferit atrage atentia cititorului si ii permite sa stie ca acesta este un link pe care trebuie sa apese.
Intr-un studiu realizat de Karyn Graves, ea arata ca utilizatorul obisnuit de web vede text albastru si subliniat drept link-uri si acesta stie sa faca clic pe ele. Exploatarea asteptarilor utilizatorilor si ceea ce stiu deja despre utilizarea web-ului echivaleaza cu succesul.
Cand vine vorba de diferentierea hiperlinkurilor, nu trebuie sa reinventezi roata. Sa ramai la fel poate fi cheia succesului tau. O modalitate simpla de a testa cat de eficiente sunt link-urile dvs. este de a blura si de a elimina culoarea din design, pentru a vedea ce iese in evidenta.
Cand faceti hyperlinking, ganditi-va si la lungimea acestuia. Cu cat titlul link-ului este mai lung, cu atat este mai usor de identificat. De exemplu: „Pentru a verifica site-ul google faceti clic aici.” vs. „Verificati site-ul Google aici„.
5 Segmentati informatiile cheie cu bullet points.
Bullet points vor permite utilizatorului sa obtina rapid toate informatiile pe care le doresc: beneficii, moduri in care rezolva problema si caracteristici cheie ale unui produs / serviciu – toate intr-un timp scurt. Acest lucru va face propunerile dvs. mai atractive si va permite utilizatorului sa obtina toate informatiile de care are nevoie.
Cu o multime de pictograme interesante, puteti sa deveniti creativ cu ajutorul bullet points si sa ajutati cititorul cu imagini care reprezinta punctul dvs. de vedere. De ce sa faceti asta? Pentru ca va forteaza sa izolati cele mai importante puncte, fara a fi prins in terminologie sau specific.
6. Folositi imagini (cu intelepciune).
Persoanele de pe Internet devin mai inteligente si mai rapide in judecarea site-urilor web ale companiei, inainte de a decide daca doresc sa navigheze site-ul in continuare. Cand viziteaza pentru prima oara site-ul dvs., pot alege cu usurinta o fotografie generica pe care au vazut-o deja in alta parte. Utilizarea fotografiei stock poate reduce increderea si, de asemenea, se evidentiaza ca generica si non-unica. Din pacate, aceste asociatii se preteaza si la afacerea dvs.
Intr-un studiu de caz realizat de Spectrum, Inc. de la Harrington Movers, o companie din New Jersey si New York City, oamenii au fost capabili sa mareasca conversia pe o pagina prin inlocuirea pur si simplu a unei fotografii stock cu o imagine a echipei actuale de muncitori. Ei au obtinut aceeasi crestere a conversiei si incredere in pagina prin adaugarea unei imagini a camionului lor in miscare, in comparatie cu fotografia de stock.
Concluzia? In timp ce fotografia de stock poate fi de inalta calitate, nu reuseste sa creeze o legatura intre utilizator si brand.
In cele din urma, nici o fotografie de stock nu va fi la fel de capabila sa va transmita brandul, serviciile si produsele asa cum doriti. Numai imaginile dvs. reale pot face acest lucru. Utilizati imaginile in mod strategic, si plasati-le pe site-ul dvs. web pentru a sprijini continutul si pentru a permite utilizatorilor o rupere vizuala de la text, dar asigurati-va ca acestea sunt relevante si non-generice.
7. Includeti titluri bine concepute si scrise.
Titlurile si continutul dvs. ar trebui sa fie determinate de ceea ce doresc potentialii clienti. Includerea cuvintelor cheie in titlul dvs. este, de asemenea, foarte importanta pentru directionarea mesajului dvs. si atragerea publicului potrivit.
Motoarele de cautare ofera de obicei mai multa greutate titlurilor in raport cu alt continut, deci alegerea pozitiei potrivite si evidentierea acesteia pot imbunatati in mod semnificativ capacitatea dvs. de cautare. Dar, mai important, rubricile ghideaza utilizatorul prin intermediul site-ului, facilitand scanarea si gasirea continutului care ii vorbeste direct.
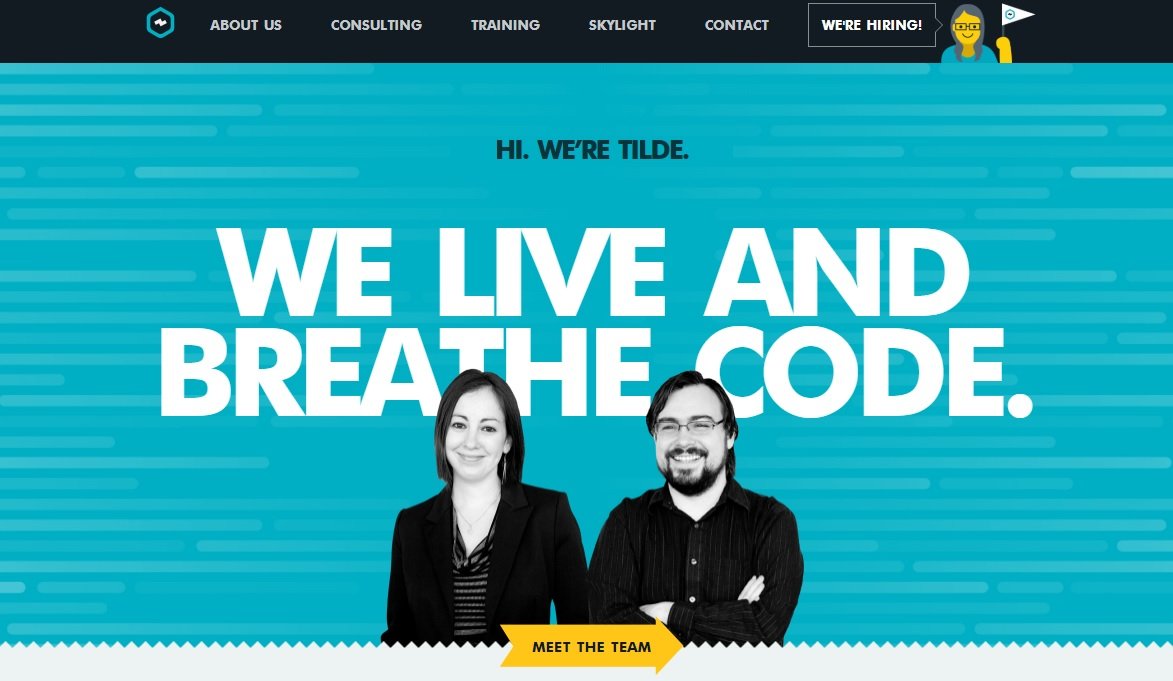
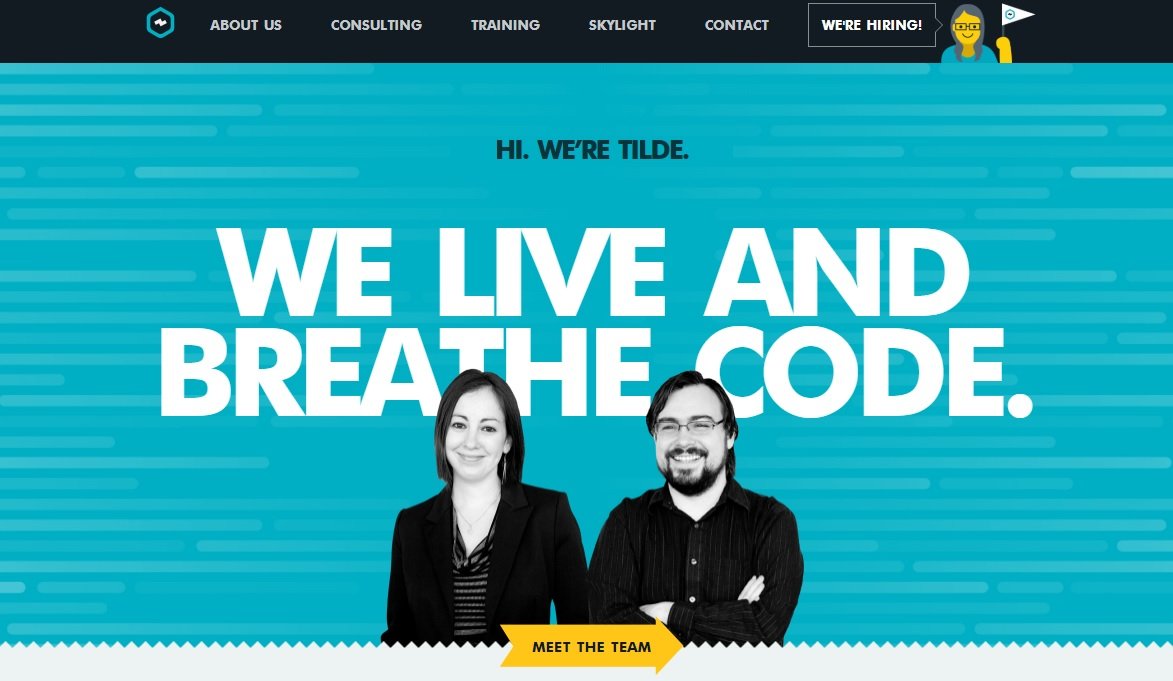
Un exemplu excelent de titluri bine concepute, cu continut consistent, vine de la Tilde. Aici puteti vedea ca titlurile se disting in dimensiune si culoare si descriu cu exactitate continutul care urmeaza.

8. Mentineti coerenta paginilor site-ului dvs.
Consistenta inseamna ca totul se potriveste. Dimensiunile casutelor, alegerile de fonturi, culoarea, stilurile de butoane, spatierea, elementele de design, stilurile de ilustratii, optiunile de fotografie, etc. Totul ar trebui sa fie tematic pentru a va face coerenta intre pagini.
Pentru a oferi utilizatorilor o experienta frumoasa pe masura ce navigheaza prin site-ul dvs., este important sa stie ca ei sunt inca pe site-ul dvs. Modificarile drastice ale designului de la o pagina la alta pot determina utilizatorul sa se simta pierdut si confuz si sa piarda increderea in site-ul dvs.
„Sunt eu in locul potrivit?” Este o intrebare pe care mi-am pus-o de multe ori atunci cand navighez prin site-uri inconsistente, si cand o fac, de obicei sfarsesc plecand. Incoerentele in design scad calitatea produselor si serviciilor pe care le furnizati, dupa parerea utilizatorului.
9. Atentie la 404.
In timp ce motoarele de cautare nu va pedepsesc grav pentru erori mici de 404 (pagina nu a fost gasita), un utilizator va va pedepsi. Cand un utilizator abordeaza un link sau o imagine, se asteapta ca acest link sa il duca acolo unde vrea sa mearga.
Pur si simplu, intalnirea cu o pagina de eroare 404 deranjeaza utilizatorul si il face sa isi regandeasca petrecerea timpului pe site-ul dvs. (cand probabil ar putea merge in alta parte pentru o solutie mai rapida). Pe langa incarcarea lenta a paginii, eroarea 404 este un alt eveniment extrem de frustrant pentru un utilizator si perturba complet calatoria pe intregul site. Pentru a verifica daca aveti 404, puteti configura instrumentele Google Webmaster pe site-ul dvs. si puteti verifica erorile de accesare cu crawlere. In cazul in care doriti sa folositi un serviciu extern, puteti incerca aici.
10. Folositi design responsive si mobile-frendly
Tehnologiile au avansat pentru a ne satisface nevoile de a fi mobili. Site-urile web sunt, de asemenea, o parte semnificativa a acestei evolutii. Este imperativ ca site-ul dvs. sa fie prietenos cu dispozitivele mobile si usor de navigat indiferent de tipul de dispozitiv pe care il utilizeaza o persoana pentru a-l accesa.
Google a inceput sa penalizeze site-urile care nu sunt optimizate pentru dispozitivele mobile, ceea ce face ca nevoia de reactie sa fie si mai importanta. Acesta este probabil cel mai unic mod in care puteti imbunatati gradul de utilizare a site-ului dvs. Daca nu sunteti sigur daca site-ul dvs. este mobil, puteti utiliza acest instrument gratuit.
Sper ca aceste sfaturi v-au oferit cateva idei despre modul in care puteti schimba site-ul pentru a fi mai usor de utilizat, fara a scoate din buzunar mii de lei pentru a schimba designul.